こんにちは、だいちです。
8/1, 8, 15 の土曜日と 8/17~28 の約 1 ヶ月の期間、VOYAGE GROUP の Treasure というインターンに参加してきました。

参加してからだいぶ日にちが空いてしまいましたが、振り返りを残しておきます。最初は参加の経緯や事前講義、チーム開発まで色々書こうと思っていたのですが、考えあぐねている間に時間だけ過ぎてしまいました…汗。なので Treasure の詳細は他の参加者の方に任せるとして、ここでは自分が特に学んだことについて言及します。
学んだこと/感想
Treasure では 3 日間という短い期間で Web 技術全般を網羅的学習したのちに、2 週間のチーム開発をしました。私は今まで個人開発でサービスやアプリを作りながら技術に触れてきましたが、チーム開発は初めてで全くの素人でした。
本当にたくさんのことを学んだので全て書ききることは到底できませんが、チーム開発をしていて気づいたことやサポーターの方に言われて印象深かったことについて 3 つだけまとめます。
失敗するタイミングを早くする
私たちのチームでは「失敗は悪いことではない」ことを念頭におき開発を進めました。そのためどんどん失敗して改善するサイクルを早く回すようにしていました。
KPT
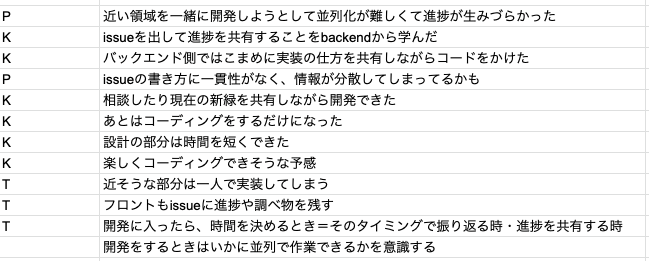
失敗して改善するサイクルを早く回す手法の 1 つとして KPT というものを導入しました。KPT とは、Keep:続けるべきこと、P:抱えている問題、Try:次にトライしたいことの 3 つで改善のサイクルを早く回すフレームワークの 1 つです。実際には 1 日に 2-3 回ずつ 5 分程度時間をとり、行いました。

私たちのチームで使用した実際の KPT
技術検証
開発する前に、実装する上で一番不安となりそうな部分を先に本当に実現できるのか技術検証しました。私たちのチームではメール配信・決済・オンラインミーティング作成・認証などの多くの機能を外部サービスを使用して実装する予定でした。しかしその外部サービスがいざ実装する時になってから使えないことが分かると、新たに開発のプランを考え直さなければなりません。プランを変更が後半になればなるほど、時間的な切迫もあり辛くなりがちです。先に技術検証すれば別のサービスへの選択肢や実装プランの変更など、余裕を持って行うことができます。
技術検証といってもそこまで難しいことはしていません。実際の行ったことは使用する外部サービスの SDK やサンプルコードをローカル環境で実行し、ちゃんと動くのかを確認することです。
これらを前もって行うことで、不安要素を少し減らして開発ができました。
初期段階の CI/CD の導入
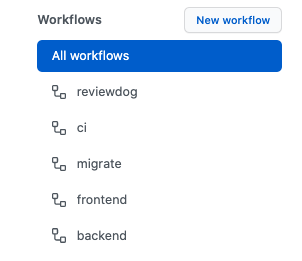
開発の初期段階に CI の導入し、静的解析や自動テストを行いました。CI は失敗を先に検知する 1 つの手段です。本番環境でバグる前にあらかじめ、先にバグを見つけることで効率的に開発ができました。

チームで使用していた GitHub Actions Workflows
ポイントとして感じたのは、CI/CD の導入は開発初期にやるべきだということです。技術検証にも共通しますが、開発は後になればなるほど切迫して心理的余裕がなくなります。開発初期に導入することは先行投資の意味が強くその利益を感じにくいですが、やっておくことが重要だと感じました。
相手を思いやる
issue や PR は端的に
当たり前のことですが、チームで行う以上はメンバーを思いやりながら進めていく必要があります。私たちのチームではざっくりフロントエンドとバックエンドで分けて実装しましたが、それぞれどこをやっているのかやお互いに気づいた課題を issue ベースで共有しながら行いました。また issue や PR の書き方もどういう課題があって何をしてどうしたのかを端的に記述したり、関連した issue に紐づけることを学びました。
利用する開発者を意識した API 設計
これはフロントとバックエンドでチームを分けて開発をした際に気づいたことです。API の設計はフロントとバックでベストが違うことがあります。例えば GET で記事の詳細情報を取得する API から、一緒にユーザー情報も取得したいとします。データベースが User と Post で分かれている場合、一番簡単なのは以下のレスポンスです。
|
|
ただし上記の実装だと、フロントは user_id が誰なのか分かりません。そのため user_id を使ってユーザー情報を取得する API をもう一度叩く必要があります。フロントとしてベストではありません。フロントからすると一緒にユーザー情報を返してくれると 1 回で必要な情報が全て取れるのでありがたいです。
|
|
バックエンドからすると、Post テーブルで取得した user_id で User テーブルを select してユーザー情報を取得することになるので作業が増えます。どちらの設計が良いかはさておき、ここで伝えたかったのは立場によってベストの設計が変わるということです。API は誰が使うのか、その人のためになっている実装なのかを 1 つの軸として考えるのが重要だと思いました。
また先に API の仕様をドキュメントとして残しておくことも重要だと感じました。最低限、返すデータや POST や PATCH で欲しい JSON の型を定義しておく必要があります。フロント側とすると、例えば API を叩くまで返すデータ型が分からない、想定と違うものが返ってくるなどがあると、バックエンドのコードを読みにいかなければならないので結構辛いことになります。また、エラーコードやエラーメッセージについてもある程度認識を揃える必要があります。何でもかんでも 500 返ってくる設計だとフロントが悪いのかバックエンドが悪いのかが分かりません。開発者のためにしっかり使い分けることが重要だと感じました。
人を待たない
これはサポーターの方に言われて印象に残っていることです。開発において、人を待っているだけの何もしない時間が生まれてしまうのはもったいないです。そのため人を待たずに自分ができることをガンガン進めていく姿勢が大事です。
例えばフロントの開発では、API が完成していれば実際に API からデータを受け取って画面の作成やロジックを作ることができます。しかしフロントとバックが同時進行で開発する場合、API のバックエンドや DB が完成していない状態で、フロントは画面だけ作らなければならないことがあります。この時にただ API の完成を待っている時間は無駄になります。私たちの開発では、API エンドポイントごとに POST でどういう形式の JSON を渡して欲しいのか、GET でどういうデータが返ってくるのか等を事前に定義していました。そのためフロントでモックのデータを用意して、画面やロジックを先に作り始めました。こうすることで API が完成した後に、データを流し込むように変更するだけですぐに実装できました。
実際に完成した API がなくても設計がしっかりしていれば、予測して色々な作業を進められることが分かりました。そのためにも最初にある程度先を想定して固めた設計があることは重要だと感じました。
Treasure を終えて
Treasure はサポーターや TA の支援が厚く、技術的と精神的ともに成長できる素晴らしいインターンでした。今までの人生単位でもここまでのものは少なく、一生を通して忘れらない経験になりました。この場で学んだことをここで終わりとせずに、コンフォートゾーンを超えてより成長できるように頑張ります。ありがとうございました。

卒業証書が革製で良質だった